اضافه کردن فونت دلخواه در افزونه المنتور کار را برای طراحان سایت به صورت چشمگیری راحت تر کرده است. در گذشته برای اضافه کردن فونت به روش های کدنویسی باید ایتدا فونت در وزن ها و فرمت های مختلف در هاست بارگذاری شده و سپس با ده ها خط کد HTML , CSS امکان استفاده از آن در داخل سایت فراهم شود. فونت خوب و استاندارد میتواند تاثیر بسیار زیادی در ظاهر سایت داشته باشد امروزه فونت ایران سنس و … استفاده زیادی در وب های فارسی دارد و این عامل باعث میشود تا افراد روش های متنوعی را برای اضافه کردن فونت دلخواه به وبسایت را یاد بگیرند. امروزه با افزایش تعداد افزونه های صفحه ساز که یکی از آنها افزونه المنتور میباشد این امکان به راحتی فراهم شده و شما میتواند از فونت دلخواه خود در وبسایت استفاده نمائید.
ما در این مقاله تصمیم داریم آموزش افزودن فونت به المنتور را به صورت کامل و جامع مورد بررسی قرار دهیم. این مقاله توسط گروه دیجیتال مارکتینگ اروم وب urumweb.ir تولید و گرد آوری شده و برای یاد گرفتن این آموزش کاربردی حتما تا آخر این مقاله با ما همراه باشید.
آموزش اضافه کردن فونت به المنتور
افزونه المنتور به صورت پیشفرض بیش از 100 ها فونت داشته ولی برخی این فونت ها در وبسایت های فارسی قابلیت استفاده ندارد که در این صورت باید از فونت دلخواه استفاده کرد. برای استفاده از فونت دلخواه در افزونه المنتور طبق آموزش زیر عمل کنید :
توجه : این آموزش طبق افزونه المنتور پرو فارسی شده بوده و در افزونه ی پرو انگلیسی نام گزینه ها به صورت انگلیسی و با زبان اصلی نوشته شده است.
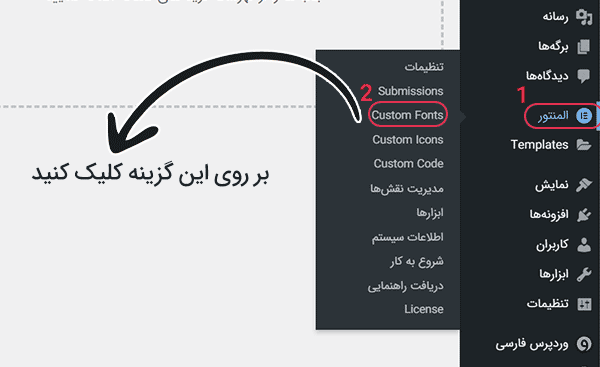
گام اول
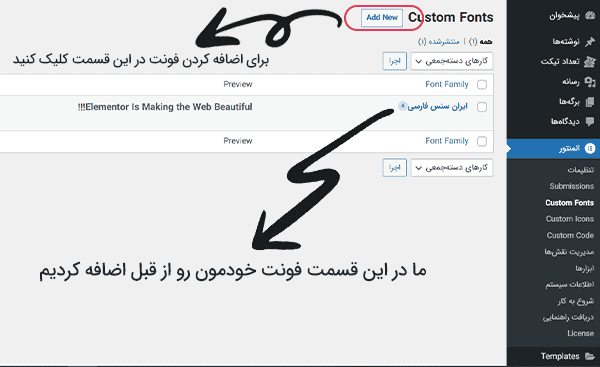
بعد از دانلود و نصب آخرین نسخه افزونه المنتور پرو دو گزینه با نام “المنتور” و ” قالب” ظاهر میشود. با رفتن بر روی قسمت ” المنتور ” منویی برای شما باز میشود. در منوی باز شده گزینه ” فونت های سفارسی ” را انتخاب کرده و بر روی آن کلیک کتید.

گام دوم
با کلیک بر روی ” فونت های سفارشی ” صفحه ی جدیدی برای شما ایجاد میباشد که کاملا خالی بوده و هیچ فونت دلخواهی در ان وجود ندارد. در این صفحه با کلیک بر روی گزینه ” افزودن جدید ” که در قسمت بالای صفحه قرار دارد دوباره صفحه جدیدی برای شما ایجاد میشود.

گام سوم
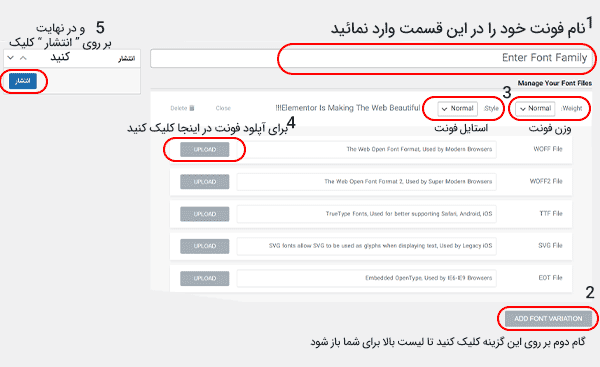
صفحه جدید از چندین بخش تقسیم میشود که بخش اول و اصلی آن قسمتی برای نوشتن نام فونت میباشد. در فیلد مربوطه ابتدا نام فونت خود را به دلخواه وارد نمائید. سپس بر روی دکمه ” Add Font Variation ” صفحه ای باز شده که دارای 5 فیلد برای اضافه کردن فونت ها و دو گزینه دیگر برای انتخاب وزن فونت و استایل فونت میباشد.
به این نکته توجه داشته باشید که هر فونت دارای وزن های مختلفی میباشد که باید در هنگام آپلود ابتدا وزن فونت را انتخاب و سپس اقدام به آپلود فونت مربوطه در فرمت های مختلف را میکنید.
در نظر داشته باشید که از بالا به پایین woff , woff2 , ttf , svg , eot فیلد هایی میباشد که شما باید به درستی در فیلد های مربوطه با کلیک بر روی دکمه بارگذاری فونت را آپلود و سپس انتخاب نمائید.

گام نهایی
بعد از آپلود کردن فونت نیازی به انجام دادن روش های سختی نبوده و با کلیک بر روی دکمه انتشار عمل اضاقه کردن فونت دلخواه به المنتور انجام میگیرد که در این هنگام در هر کجا میتوانید بدون مشکلی از فونت دلخواه خود استفاده نمائید.
آشنایی با فرمت فونت ها
یک فونت در چندین فرمت وجود دارد که برای استفاده در سایت باید از 5 فرمت آن استفاده کرد اما این فرمت ها هر کدام یک نیاز را در وب تامین میکند که به ترتیب عبارتند از :
فرمت WOFF
یکی از فرمت هایی که در وب از آن پشتیبانی میشود و برای اولین بار توسط موزیلا معرفی شد این فرمت از فونت بوده و در مرورگر های اکسپلور 9 به بعد از آن استفاده میشود.
فرمت WOFF2
کمپانی موزیلا با انجام تست هایی متوجه که فرمت WOFF دارای حجم سنگینی بوده و این عامل باعث میشد تا بارگذاری سایت زمان زمانی را صرف کند به همین دلیل نسخه سبک شده و استاندارد شده به نام WOFF2 منتشر شد.
فرمت TTF
این فونت به عنوان یکی از فرمت های استاندارد در ویندوز میباشد که در مکان های زیادی نظیر وب از آن استفاده میشود در نظر داشته باشید که این فونت امروزه توسط مرورگر های زیادی ساپورت شده و مرورگر اینترنت اکسپلور به عنوان اولین مرورگری میباشد که از این فونت پشتیبانی نمیکند.
فرمت SVG
استفاده از این فونت در زبان فارسی استاندارد نبوده و امروزه در پیکج فونت ها این فرمت وجود ندارد. این فرمت مقیاس پذیر بوده و بیشتر در آی او اس مورد استفاده قرار میگرفت.
فرمت EOT
مایکروسافت فونتی که برای استفاده در وب سایت معرفی کرد مربوط به فرمت EOT میباشد. در نظر داشته باشید که این فرمت فقط در اینترنت اکسپلور مورد استفاده قرار میگیرد.

تفاوت المنتور پرو و رایگان
افزونه المنتور جز افزونه های پرو و یا همان پولی بوده که برای دارای نسخه رایگان نیز میباشد. در نظر داشته باشید که استفاده از تمامی آلمان ها وامکانات آن نیازمند داشتن نسخه پرو میباشد. به این نکته توجه داشته باشید که محدودیت های بسیار زیادی در نسخه رایگان وجود دارد که به عنوان مثال پرکابردترین آنها قسمت فونت های سفارشی ، دسترسی به دمو های سفخات ، استفاده از CSS سفارشی و … میباشد.
نتیجه گیری
تنوع بالای فونت های گوگل در المنتور نیاز وبسایت های انگلیسی زبان را فونت کاملا بی نیاز کرده ولی در سایت های فارسی استفاده از این فونت ها اصولی نبوده و جلوه بدی به سایت میدهد. در نظر داشته باشید که در طراحی سایت فونت استاندارد مانند ایران سنس و یکان و چندین فونت دیگر امروزه در وب سایت های فارسی استفاده شده و این عامل باعث میشود تا در وبسایت هایی که تازه راه اندازی شده است نیز شما بدون هیچ دانش برنامه نویسی بتوانید از فونت دلخواه خود استفاده کنید. آموزش اضافه کردن فونت به المنتور نیازمند مهارت خاصی نبوده و مسلما بعد از انجام اضافه کردن فونت در دفعات بعد بدون هیچ مشکلی اقدام به استفاده از فونت های دلخواه میکنید.